What is a CMS and why is it important?
Let’s start out with understanding what a CMS truly is and why it’s so important to understand and use, especially as a web designer who creates websites for clients.
If you wanted to create a new page on a website, without a CMS, you would need to code a new HTML webpage and upload it to a server. Imagine having to upload a new webpage for every product on content-rich sites like Amazon or Netflix. This is incredibly time-consuming and requires quite a bit of technical knowledge. At a minimum, you would need to know how to code using HTML and CSS to create even a simple portfolio website for yourself.
However, with a CMS, it’s much easier to create and update websites. It makes it easy to create a new webpage, edit text, add photos, and even update the design of a website. You use a simple user interface to do all of this on the backend. And the best part is once you understand how it works, anyone can use a CMS without a background in web design or development.
The most well-known CMS
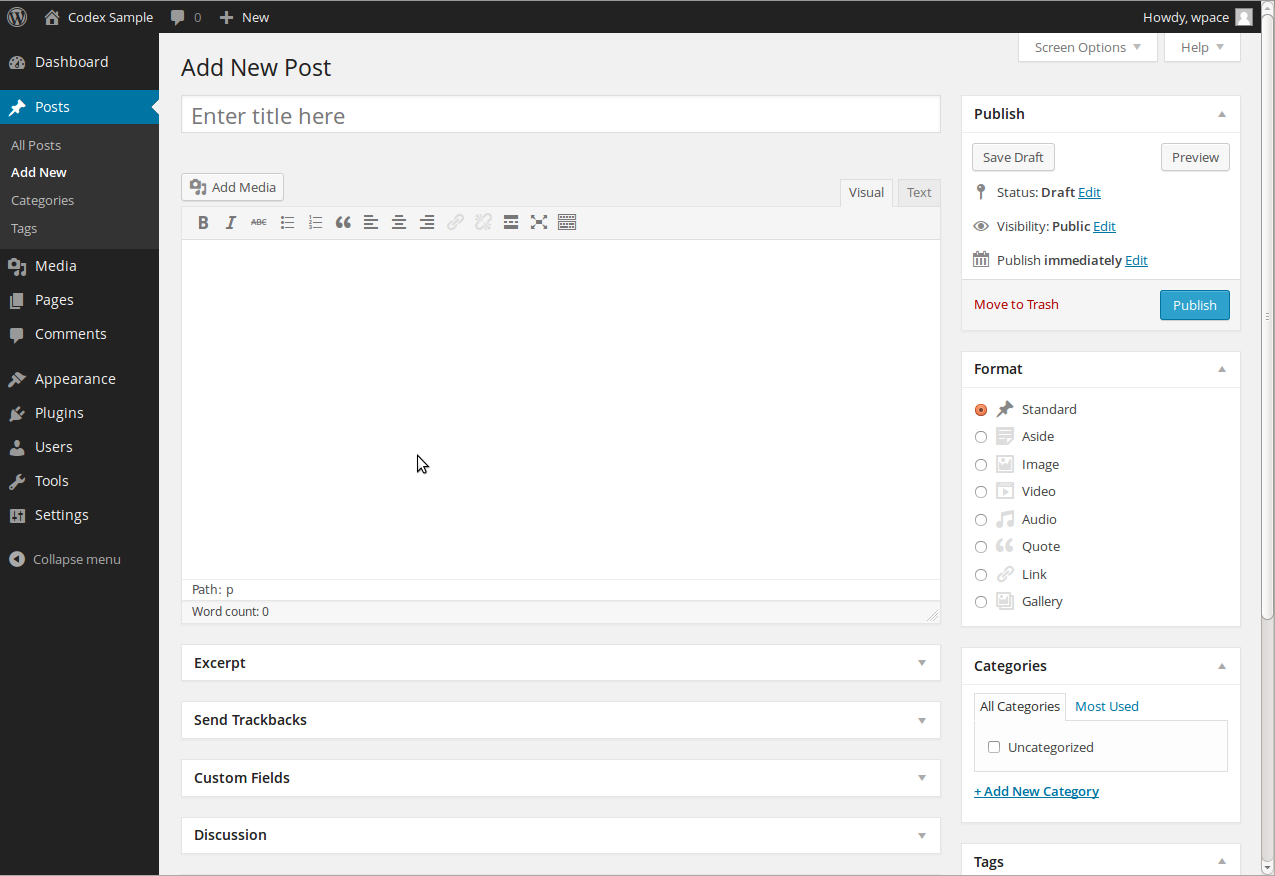
To give you a better example of what a CMS is and how it works, let’s briefly touch on WordPress. While it’s not the first CMS to be created, it definitely is one of the most well-known. Here’s what the backend user interface of WordPress looks like when you want to add a new post on your website.

See how much easier it is to add content? You just type in your title, add text and images into the body, and click publish when you are ready. Just like that, you’ve created a new blog post page onto your website and you didn’t have to touch a single line of code.
If you want to learn more about WordPress and how it compares to Webflow, check out this article Webflow vs WordPress: Which one is better?
With the use of plugins and other third-party themes you can purchase, you can get more customizable with the design of your site all while still editing and updating with a simple CMS.
Other website builder competitors like Squarespace and Wix offer similar capabilities. If you’re curious about other alternatives, check out this article Top 7 Webflow alternatives and competitors.
What is Webflow?
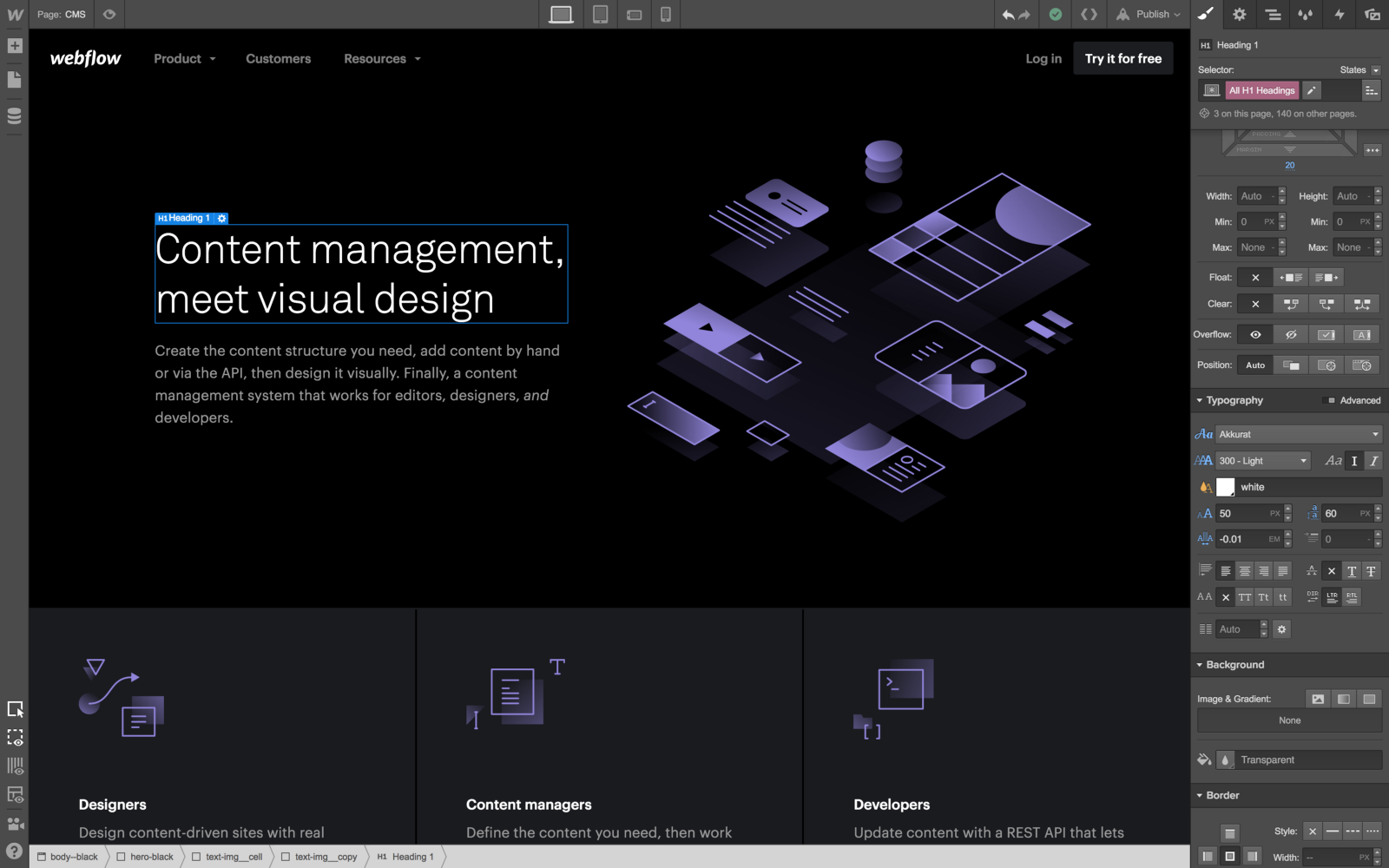
Webflow is a zero-code visual website builder. But it’s more than a web design tool, it’s also a CMS and hosting platform. The Webflow editor empowers designers to build professional, custom websites in a completely visual way. Essentially, you get the best of both worlds. You get the advantages of using a visual editor with the added flexibility of creating a completely custom website from the ground up.

We already know you can create beautiful and stunning websites with Webflow. But what if you want to create a website rich with content and organization that scales as a business grows? That’s where Webflow CMS comes in.
Reasons why you should use Webflow’s CMS
So how does Webflow’s CMS differ from other competitors like WordPress? Let’s get into the main features and benefits of Webflow’s CMS and why you should use it when you design websites.

It works for everyone
The Webflow CMS was designed with everyone in mind including designers, developers, editors, and content managers. Designers are enabled to design around real content without having to rely on developers. Developers can add, update, delete, or publish right from the terminal via Weblow’s REST API. Editors can write, edit, and update content right on the page and publish with one click. Content managers and strategists can create custom content types and structures to meet the company or brand’s unique needs.
Write and edit content right on the page in real-time

While it’s nice to have the option to write and edit content in the backend like WordPress, sometimes it’s just easier to add or update content right on the page. This way you can see in real-time how those changes will affect the design and flow of the webpage.
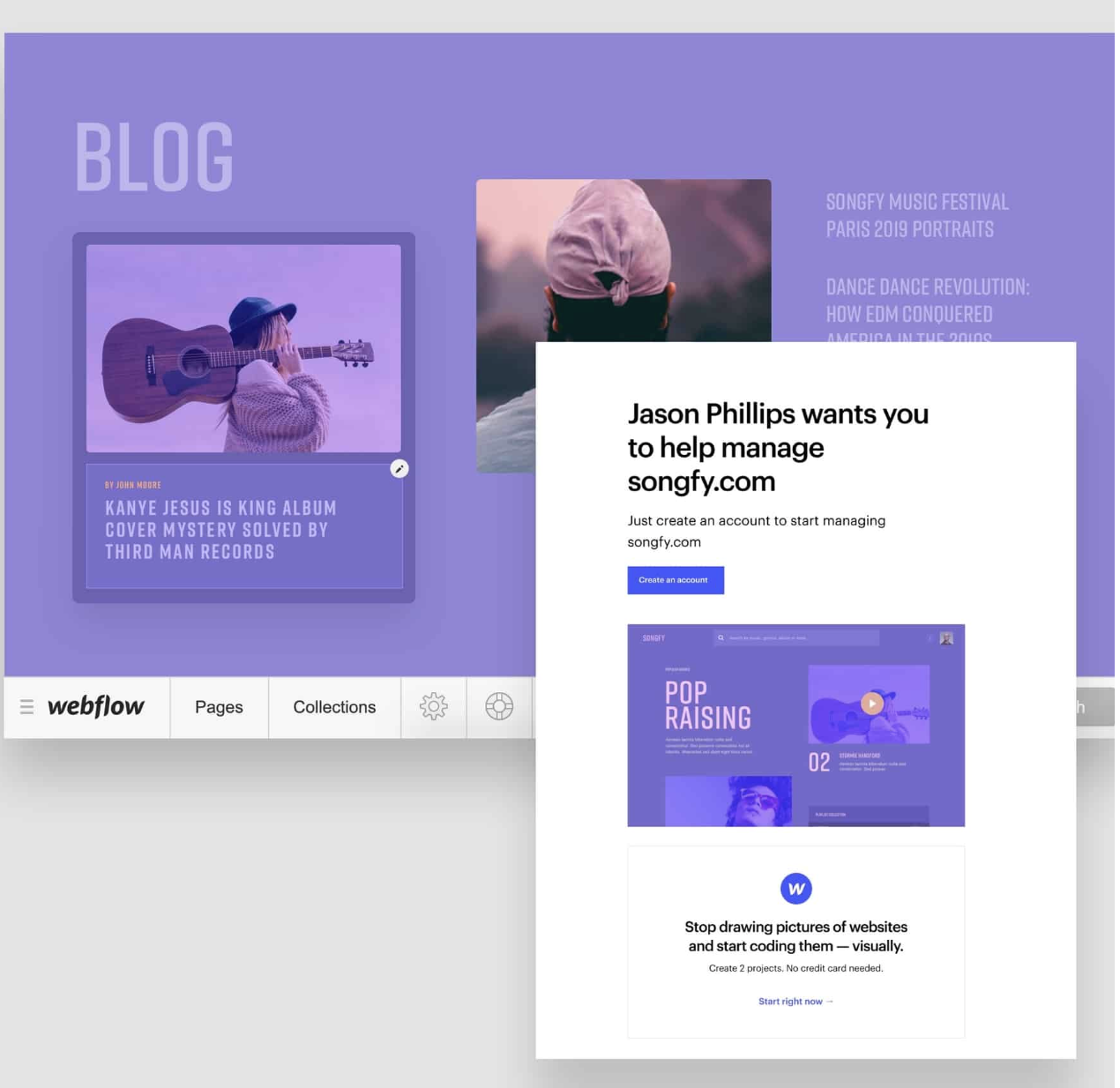
Easily invite collaborators

When you’re done with the design, you can easily give clients access to update their site by using Webflow’s CMS. You can also easily invite collaborators or other team members so they can update and add new content anytime.
Consistent updates
If you need to change an article headline, you can make the edit once and it will automatically update across the entire website. No more inconsistencies!
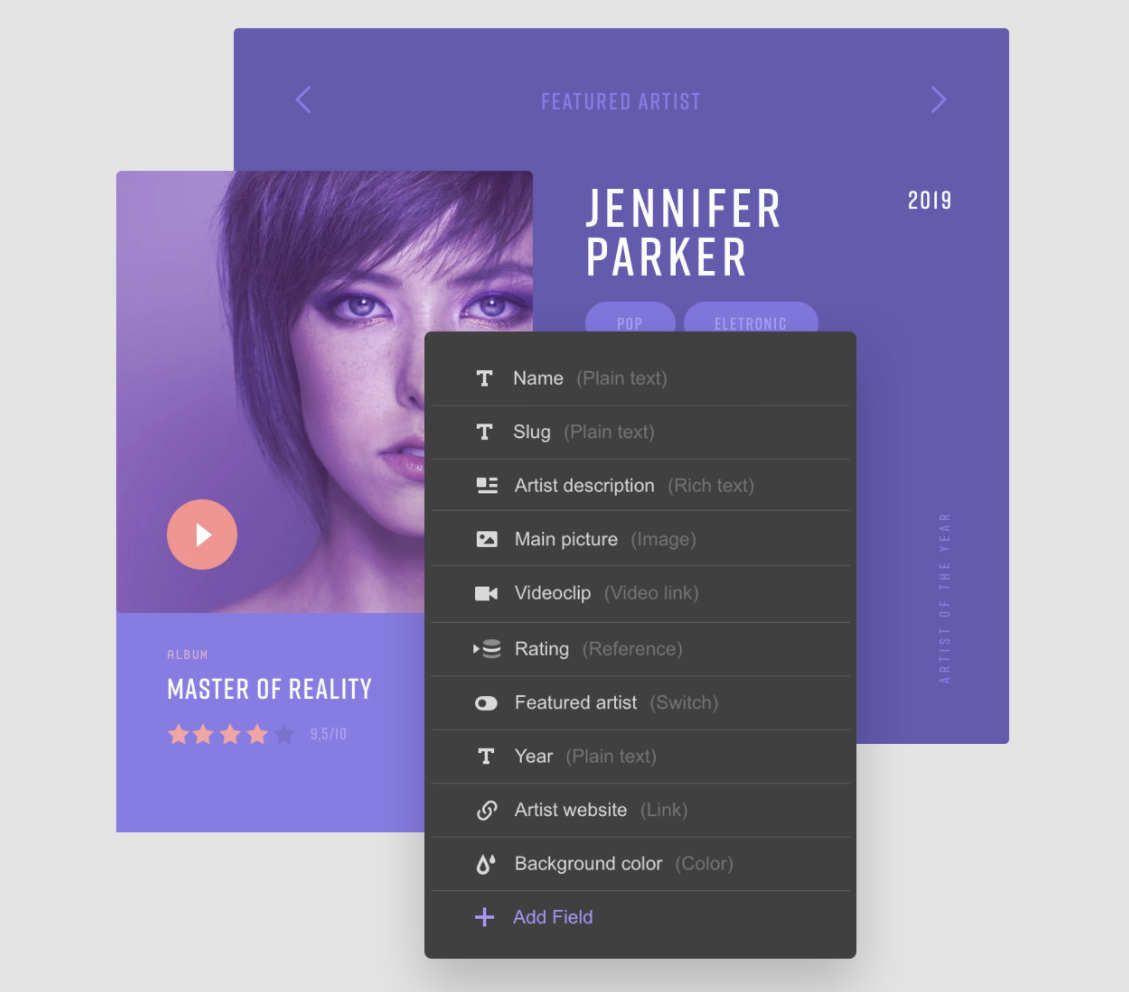
Change content easily

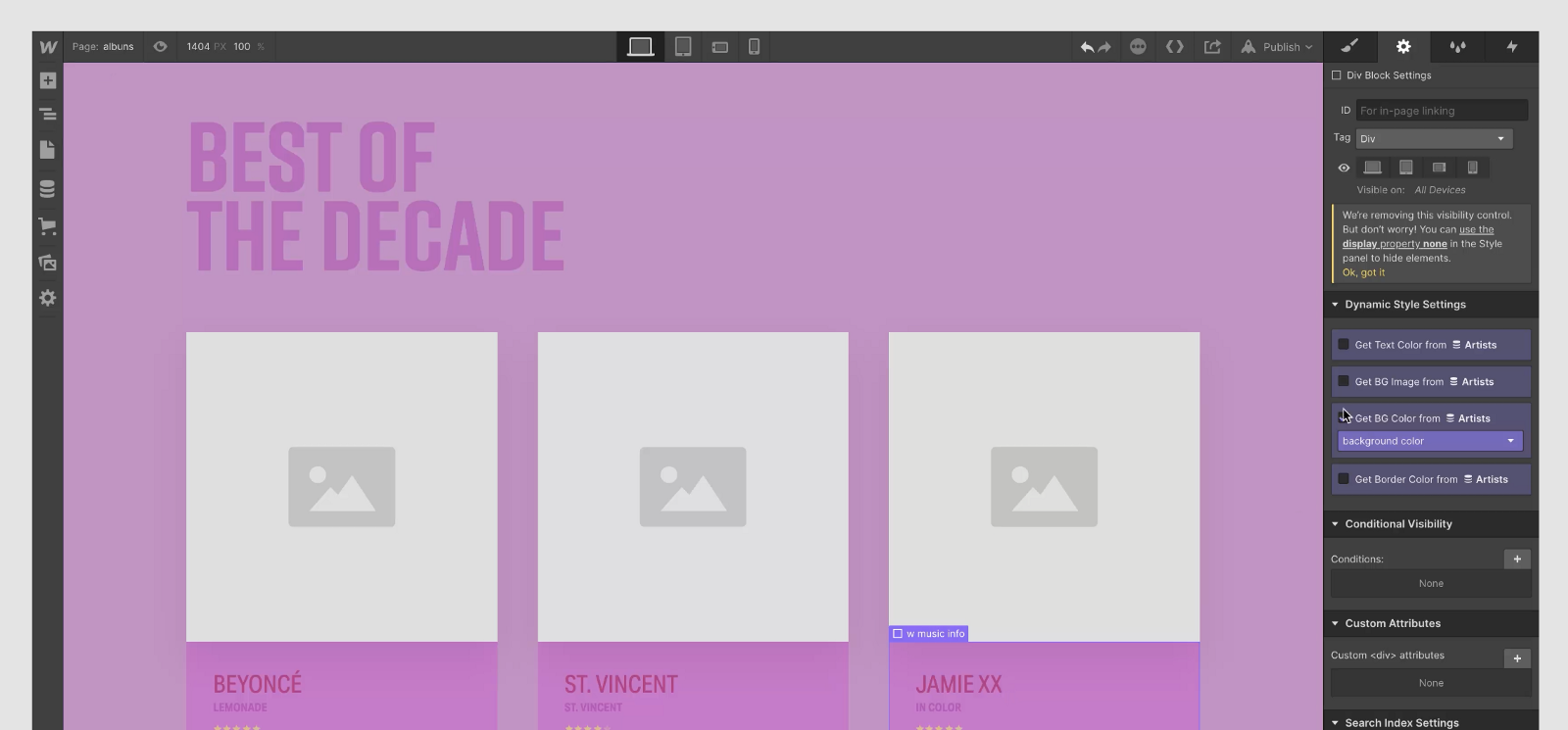
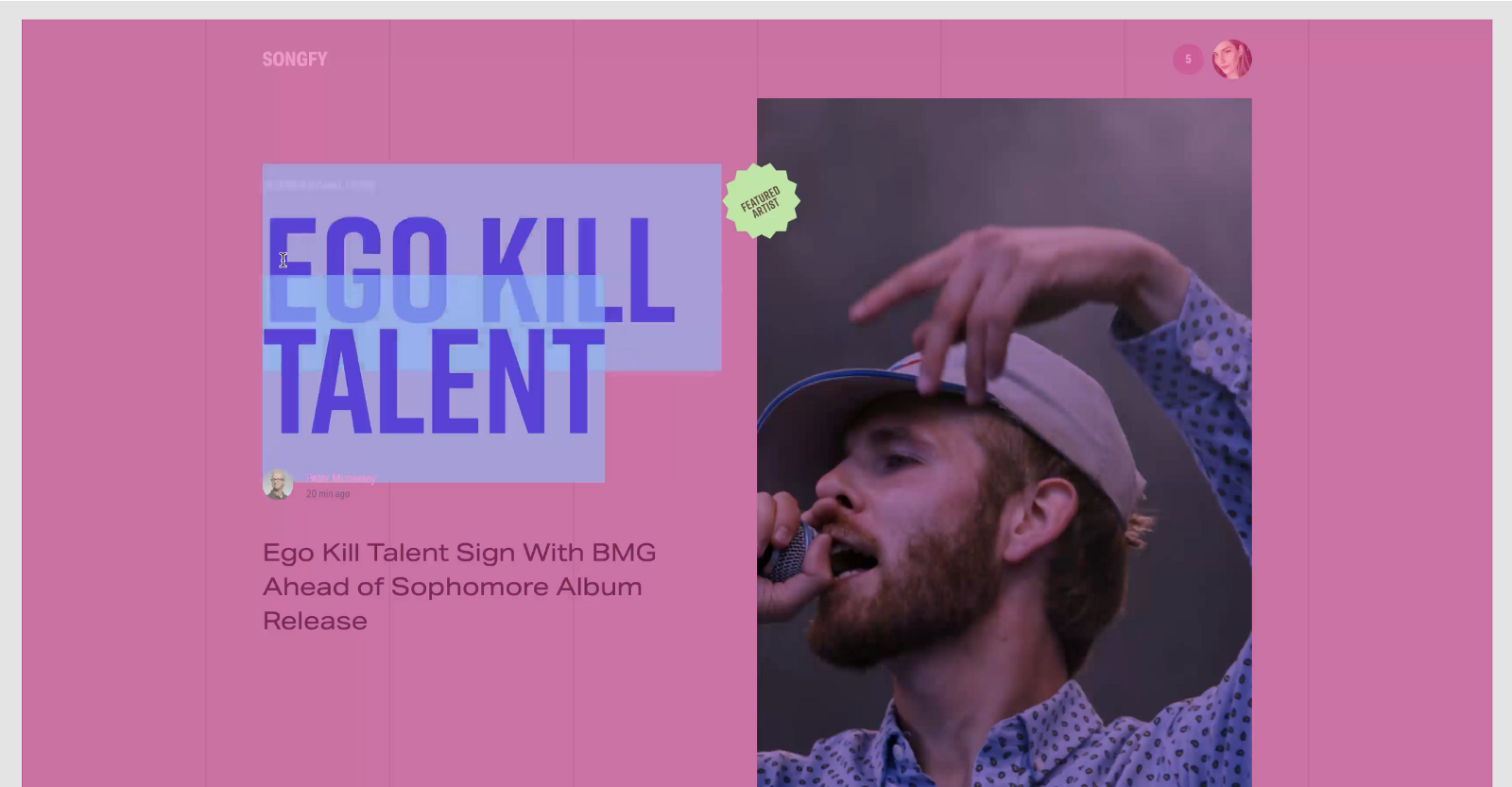
You don’t have to lock yourself into a template or specific structure. From the colors to images and text to numbers, you can define the content and structures you need. Want to add a video, a rating, a featured artist section, or change the background? You can make all of these updates and more.
Dynamic content
You can automatically populate rich content embed pulled from your CMS fields. To learn more about using dynamic content with Webflow’s CMS, check out this course from Webflow University.
Check out this video to see how Ran takes real data, like sales data, and implement it into a live website:
Reference other content types
Create relationships between content types by pulling in data from multiple collections. To learn more about how to create and structure collections, check out this article on CMS Collections.
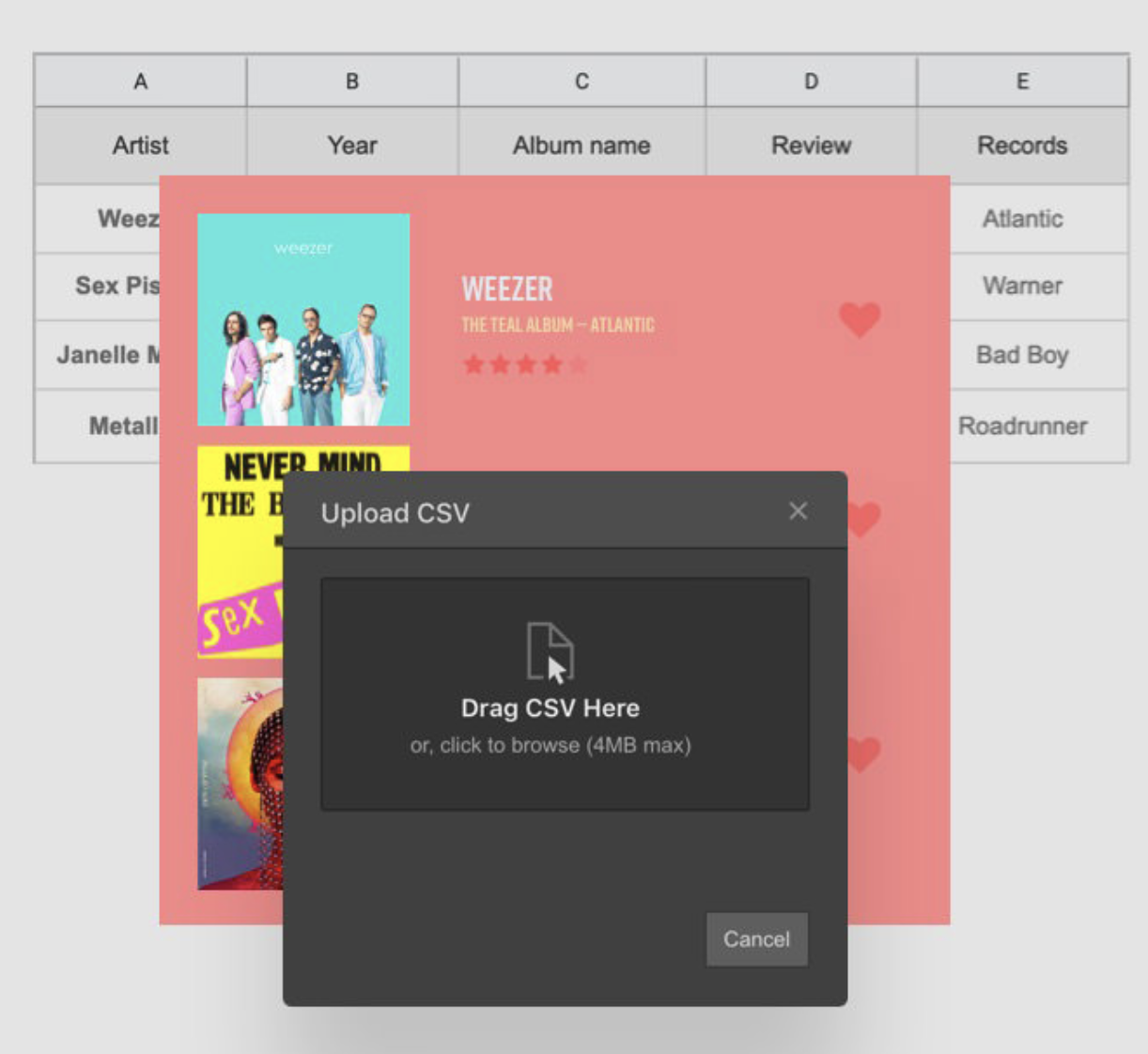
Migrate content to Webflow from anywhere

No matter how you started your website, you can always make the switch to Webflow by migrating your content. Import your website content from another CMS like WordPress or Squarespace. Just drag and drop your CSV file and you’re good to go.
Examples of businesses using Webflow CMS
Check out these examples from 3 different businesses and how they used dynamic data with the Webflow CMS to grow and scale their marketing. These are just a few examples of how you can get creative and use Webflow CMS to enhance your website’s experience.
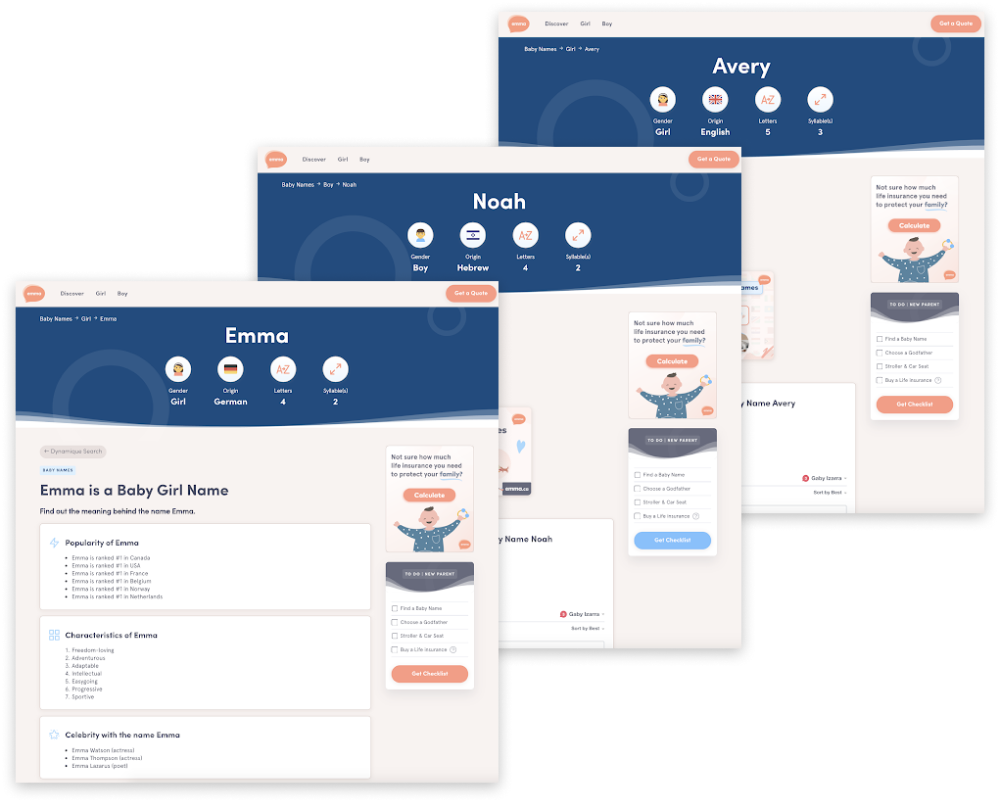
Build an SEO growth machine
Emma, a Canadian life insurance company, identified a target market of young mothers. They used the Webflow CMS to create an indexable collection of baby names to appeal to first-time mothers searching Google for baby name inspiration. They identified the top 2000 baby names in both English and French, used a CSV file to import those names along with other data to a CMS collection.

With one template design, they automatically created more than 4000 indexable pages. They also used collection pages for the specific baby name attributes. As a result, their baby names search has helped them top Google rankings in Canada for keywords like baby names.
Optimize lead generation
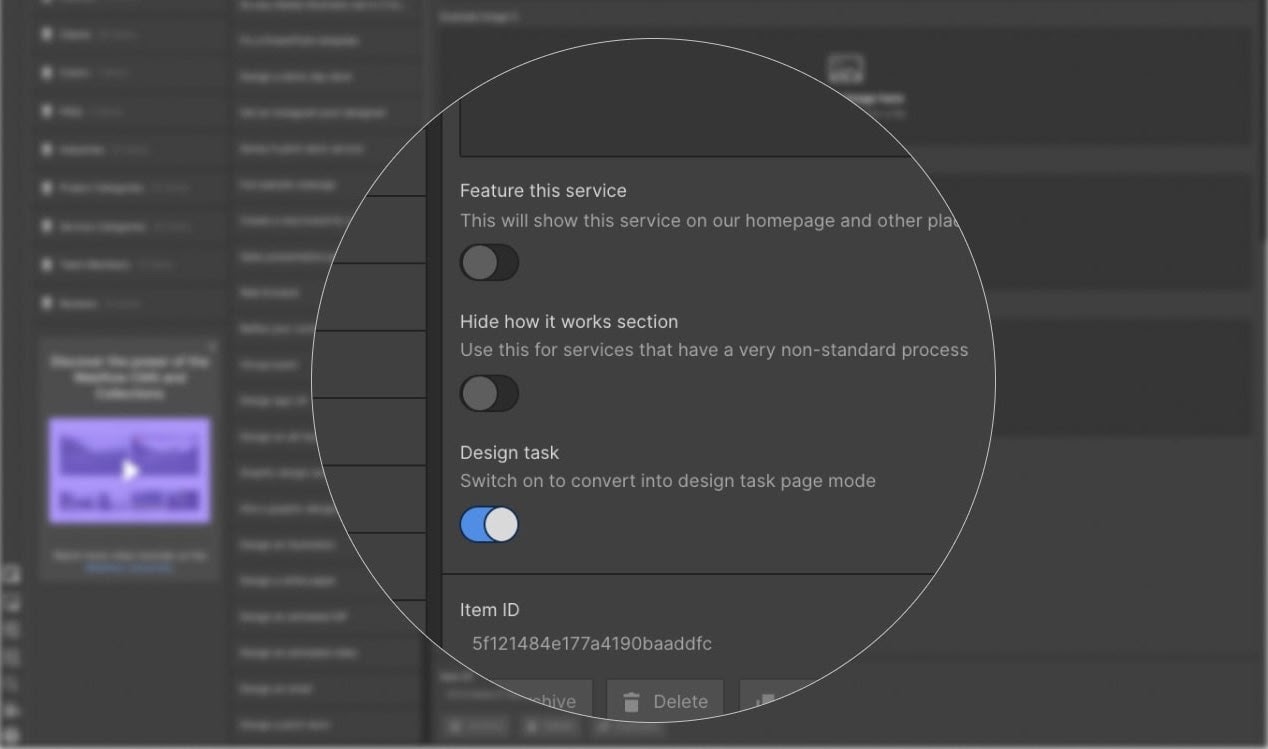
SketchDeck, a global design studio and tech startup, used the CMS to create service pages for the 56 services they offer. With one template design, they were able to create one service page after another to target specific keywords. They use a simple switch field to surface the right forms and route leads depending on the service.

By using a simple switch in the CMS, the team sets conditional visibility to show one form that leads to checkout or another that routes back to HubSpot. This helps them direct and convert traffic in the right funnel.
From: https://www.flux-academy.com/blog/an-introduction-to-webflow-cms





