You can become a Badass Web Designer by converting your Figma designs into a working website using Webflow without writing a single line of code.

What I love about Webflow is the ability to translate my Figma designs into something awesome without bothering myself to code. It’s not about being lazy but the way you can use your design superpower to build something great with Webflow is something so special to mention.
First, what is Webflow?
Webflow is a visual web design tool firmly grounded in web standards and best practices, the Designer translates your design decisions into clean, production-ready code. It’s built to enable designers to develop websites familiarly — i.e., visually — without sacrificing quality.

Responsive web design tool, CMS, and hosting platform | Webflow
Build responsive websites in your browser, then host with us or export your code to host wherever. Discover the…
webflow.com
For a prototype, you can use the Designer alone, either sharing the prototype with devs to reproduce or exporting the code.
But to experience the full power of Webflow, you can combine the Designer with the CMS and their Hosting which allows you to publish on the free webflow.io subdomain when in development.
The absolute beginner's guide to Webflow | Webflow Blog
As a creative tool designed for flexibility, there's a lot to wrap your head around when you first try Webflow. Here's…
webflow.com
Things to Consider
Before you dive into bringing your designs to Webflow, you need to consider some basic settings which will allow you to think about the foundation you want to build your site on:
- Layout Grid
- Component
- Colour
- Layer
- Typography
Layout Grid: It is advisable to use a 12 column grid when designing for the web on Figma which is also the standard grid in Webflow, where each container is 940px wide as it’s a standard width.
Component: Save some parts of your design such as Header/ Navbar and Footer made in Figma as components that work the same way as a Symbol in Webflow, where you make it once and reuse it on any pages.
Colour: Save your document colour in Figma into global swatches in Webflow so you can use it on your site.
Layer: turning layers to divs should be carefully considered to create consistency across the entire site. You can easily switch between the design tab and code tab in Figma to know the value of margin, padding etc. of each layer.
Typography: for fonts, Since Webflow also uses Google fonts like Figma. You can reuse your fonts on your site.
Demo
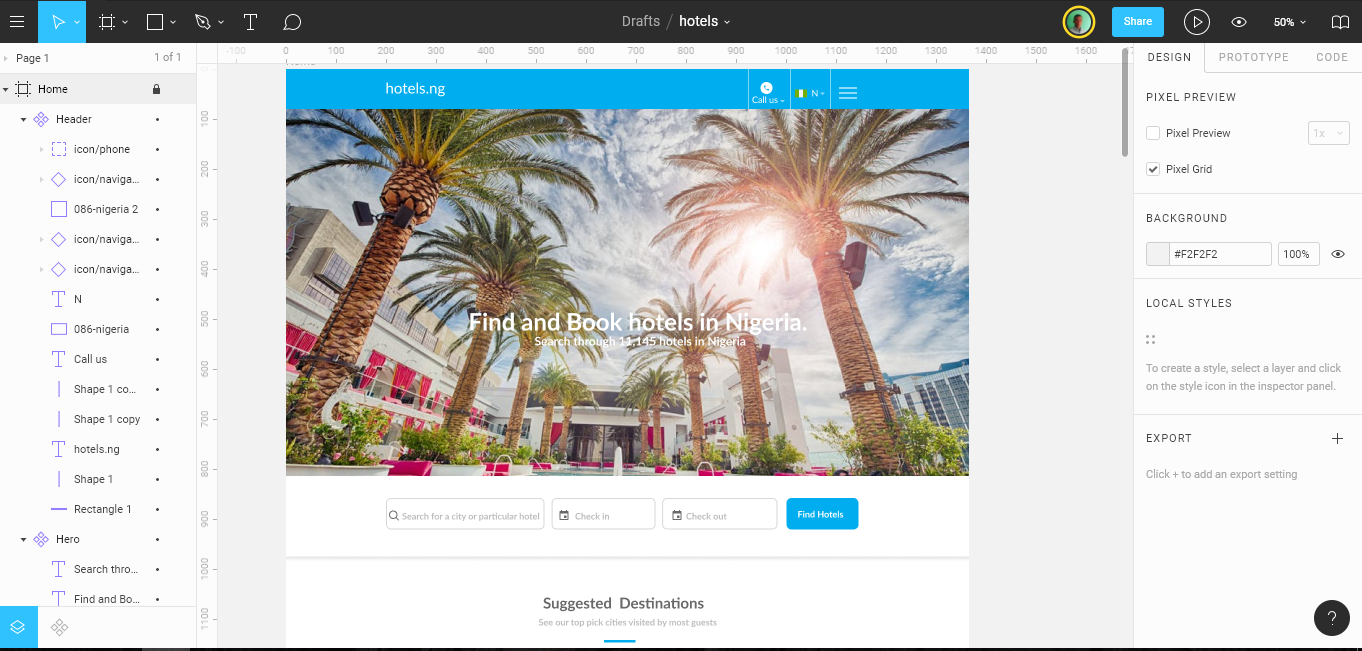
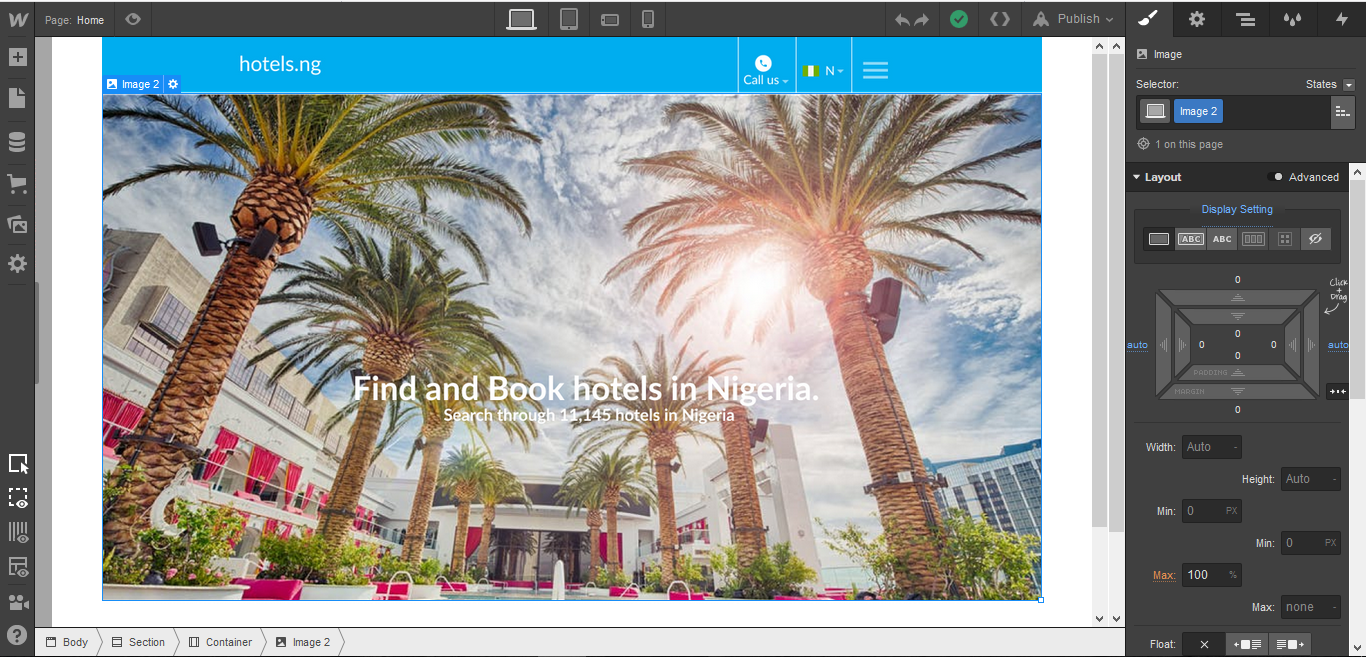
I designed a replicate version of hotels.ng landing page in Figma which was what I made in Webflow to use as a demo. One of the reasons why I choose hotels.ng landing page was just to test my design skills but I think I made something close to it and am open to feedback.


You can view my complete hotels.ng design here


Link: https://hotels-demo.webflow.io/
I didn’t make the demo function fully as the original website, it contains a combination of static assets exported from Figma which I just created to serve as a stepping stone to see what you
Time to bring your ideas live with Webflow 👨💻
Build something great with your design superpower, if you follow the details here and the one provided by Charlie Marie — It will help you set up a successful web experience with your Figma designs. I will be looking forward to seeing what you guys will build 🥂
From: https://blog.prototypr.io/from-figma-to-webflow-how-to-turn-your-designs-into-live-website-a51df08de660





